| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 데이터전처리
- datascience
- 데이터분석
- 2023공공빅데이터청년인재양성후기
- 2023공공빅데이터청년인재양성
- 공공빅데이터청년인재양성
- 공빅데
- k-means
- 머신러닝
- decisiontree
- SQL
- machinelearning
- DeepLearning
- 오버샘플링
- ML
- ADsP3과목
- DL
- 빅데이터
- textmining
- ADSP
- 공공빅데이터청년인턴
- NLP
- Keras
- 2023공빅데
- 분석변수처리
- 공빅
- data
- 텍스트마이닝
- Kaggle
- 클러스터링
- Today
- Total
愛林
웹 스크래핑을 위한 HTML 본문
HTML
웹 페이지는 HTML (Hyper Text Markup Language),
자바스크립트 (Java Script)
CSS (Cascading Style Sheet) 으로 구성된다.
HTML 은 데이터를 나열만 해준다.
그래서 HTML 으로만 구현된 웹페이지는 투박하다.
CSS 는 이러한 웹 페이지에 색을 입히거나 디자인을 변경해서
웹페이지를 예쁘게 꾸미고, 자바스크립트는 행위를 지정해서 웹 페이지가 동적일 수 있도록
만들어준다. (클릭하면 실행되는 것 등등)
웹 자체를 구현해서 실행하기 위해서는 HTML, CSS, JS 의 지식이 모두 필요하지만,
우리는 웹을 구현한다기보다는 읽어오는 것이 목표이기 때문에
HTML 에 대해서만 간략하게 알아보고 가보자.
HTML 에서 Hyper Text 라는 말은 비순차적으로 검색이 가능한 문서를 의미한다.
일반적인 문서는 제공해주는 내용 그대로 하나씩 볼 수 있는 반면에
하이퍼 텍스트는 링크를 클릭하면 다른 문서로 이동이 가능하게 한다.
(하이퍼링크)
마크업 언어 (Markup) 는 태그(Tag)와 같은 구분자를 사용해서 데이터의 구조를
기술한다. 화살괄호 <> 와 안쪽의 문자열을 태그라고 부르는데,
일반적으로 <> </> 를 하나로 묶어 사용한다.
<태그> 데이터 </태그>
슬래쉬(/) 가 쳐져있는 데이터의 마침표와 같은 역할을 한다.
태그는 중첩해서 사용이 가능하다.
<1장>
html 을 배워보자
<챕터1> 기초 </챕터1>
<챕터2> 응용 </챕터2>
</1장>
HTML 문서는 이것만 알아도 바로 만들 수 있다.
<title> 안녕 </title>
<body> 반가워 </body>이를 저장하고 파일이름을
파일.html
로 저장하면 바로 html 파일로 저장되며, 클릭할 시에
사용자의 기본 브라우저로 바로 읽어들이게 된다.
나는 에이치.html 로 저장을 했는데
에이치를 검색하면 바로 내 기본 브라우저인 chrome 으로 볼 수 있게 아이콘이 보인다.

실행 시 다음과 같이 표시된다.

웹을 만들었다.
아래 표는 HTML 에서 사용하는 주요 태그이다.
한 페이지에서 표현하는 HTML 문서는 항상
<html> 태그로 시작해서 </html> 태그로 종료되어야 한다.
<title> 태그는 위에서 말했듯이 "안녕" 이 있는 위치.
웹페이지를 표시할 때 상단바(?)에 뜨는 문서의 이름을 보여준다.
head 태그는 문서의 머리말. (작성자/작성일/주제 등)
브라우저에 보여지는 내용들은 body 태그로 정의된다.
body 태그 안에는 ol, ul, table, div 태그와 함께 데이터를 나열한다.
<table> 은 표를 정의하는 태그,
<ol> 은 순서가 있는 목록을 표현하고,
<ul> 은 순서가 없는 목록을 표현한다.
<a> 태그에는 다른 페이지를 링크하고,
<div> 는 문단을 구분해준다.

데이터를 정확하게 스크래핑해오기 위해서는
어느정도의 태그를 알고, 이해할 수 있어야 한다.
Table 태그
테이블 형태로 데이터를 출력하는 기능을 제공한다.
하나의 행은 tr태그를 사용하며 열은 td태그로 표현한다.
tr태그로 행을 우선 표현하고, tr태그안에 td 태그를 나열해서 열을 만들어낸다.
<table>
<tr>
<td> 항목 </td>
<td> 2013 </td>
<td> 2014 </td>
</tr>
<tr>
<td> 매출액 </td>
<td> 100 </td>
<td> 200 </td>
<tr>
</table>
위와 같은 예제 코드가 있다.
위를 html 로 저장한 후에 실행시키면

위와 같이 나오게 된다.
테이블의 테두리가 그려지지 않은 형태라서 구분이 어려워 보이지만,
<table border=1> 와 같은 형태로
태그 뒤에 공백과 함께 추가 옵션을 부여할 수 있다.

다음과 같이 선이 생겼다.
훨씬 더 보기가 깔끔하다. 이것이 CSS 옵션이다.
태그는 Python 과 다르게 대소문자를 구분하지 않고, 태그와 태그 사이의 줄바꿈이나
공백 기호 등은 무시된다.
따라서 위와 같은 코드는 띄어쓰기를 하지 않고 다음과 같이 표현한다.
<table><tr><td>항목</td><td>2013</td><td>2014</td></tr>
<tr><td>매출액</td><td>100</td><td>200</td><tr></table>표를 표현하는 태그는 table, tr, td 태그 뿐만 아니라
테이블 헤더를 표현하는 thread
인접한 열을 병합하는 colgroup,
인접한 행을 병합하는 tbody
태그가 있다.
다양한 태그의 종류와 역할을 암기하는 것보다는
우리는 태그 간의 계층 관계를 파악할 수 있어야 한다.
예를 들어 항목이라는 데이터는 table 태그 안에 첫 번째 tr 태그 안에 있는데
랜더링되면 표의 1행 1열에 위치한다는 것을 바로 알 수 있어야 하는 것이다.
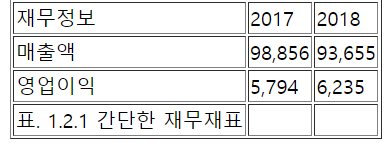
연습문제 ) 표 1.2.1과 같은 3행 3열의 표 만들기

풀이
<table border=1><tr><td>재무정보</td><td>2017</td><td>2018</td></tr>
<tr><td>매출액</td><td>98,856</td><td>93,655</td></tr>
<tr><td>영업이익</td><td>5,794</td><td>6,235</td></tr>
<tr><td>표. 1.2.1 간단한 재무재표</td><td> </td><td> </td></tr></table>
리스트 태그
순서없는 데이터를 표현하기 위해서 ul (unordered list) 을 사용한다.
ul 태그는 항상 li 태그와 함께 사용되며, 나열할 데이터를 하나씩 li 태그로 묶어주면 된다.
<ul>
<li> 키움증권 </li>
<li> 대신증권 </li>
<li> 신한카드 </li>
</ul>
이렇게 묶인다.
순서 있는 데이터를 표시할 때에는 ol 을 사용한다.
태그의 사용방법은 ul 태그와 같다.
ul 대신에 ol 을 넣어주면 되는 것이다.

다음과 같이 1,2,3 이라는 번호가 붙은 채로 출력이 된다.
A 태그
a 태그는 특정 위치를 클릭했을 때 다른 페이지로 연결하는 기능을 제공한다.
신문 기사의 제목을 클릭하면 본문 페이지로 이동하는 등의 기능이다.
a 태그는 시작 태그와 종료 태그 사이에 표시될 텍스트를 입력하고, href 라는 속성값에
이동할 웹페이지의 주소를 나열한다.
<a href = "https://wndofla123.tistory.com"> 클릭 </a>
클릭을 눌면 내가 넣은 웹페이지로 이동하게 된다.
입력 및 버튼 태그
입력 (input) 태그는 사람이 입력할 수 있는 텍스트 창을 정의한다.
흔히 로그인할 때 ID 를 입력하는 위치를 input 태그로 설정하게 된다.
<input></input>
type 옵션에 password 라는 값을 부여하면 마치 로그인 비밀번호를 입력할 때와
같이 텍스트가 가려진다.
<input type = password></input>
입력창의 길이를 조정하기 위해서는 스타일이라는 옵션값을 주어야 한다.
다음과 같이 입력하면 입력창의 길이가 200으로 확장된다.
<input type=password style="width:200px;"></input>
버튼 태그는 클릭할 수 있는 요소를 정의한다.
시작태그와 종료 태그 사이에 입력한 텍스트가 버튼 안에 표시된다.
javascript 를 배우지 않았기 때문에 버튼을 눌러도 아무 일도
일어나지 않는다.

iframe 태그
iframe 은 웹 페이지 안에 다른 웹페이지를 임베딩하는 기능을 제공한다.
iframe 을 사용하면 웹 페이지를 처음부터 만드는 것이 아니라
다른 페이지를 이용해서 쉽고 빠르게 만들 수 있다.
iframe 태그와 함께 src 라는 속성에 연결할 웹 페이지 주소를 입력해야 한다.
<iframe src = "https://wndofla123.tistory.com"></ifame>
뜬다 ..
그러나 개인 정보를 탈취하는 피싱 페이지를 만들거나 디도스 공격을 할 수도 있기 때문에
웹 페이지를 만든 사람이 허용하는 페이지만을 가져올 수 있다.
예를 들어 네이버 메인 페이지를 iframe 으로 가져오려고 하면 거부된 화면이 출력된다.
근데 내 페이지는 왜 뜨는거야 ?

그치만 우리는 어차피 웹페이지를 만드는 게 목적이 아니므로,
이 페이지를 가져올 수 있는가 아닌가 따위는 중요하지 않다.
그저 .. 스크래핑 하다가 iframe 을 만나면 반가워하기만 하면 된다고 ..
ㅋㅋㅋㅋㅋㅋ

이미지 태그
이미지 태그는 저장한 위치의 사진을 출력하는 기능을 제공한다.
img 를 사용하며, 이 때 src라는 옵션에 사진의 위치를 기술한다.
이 사진은 누구나 접근이 가능한 웹서버에 저장되어 있어야 한다.
구글 메인 페이지에서 복사한 구글 로고 이미지를 출력해보자.
로고에 마우스 오른쪽 키를 누르고 이미지 주소를 복사하면 된다.
마음이 바뀌었다. 나는 구글 로고가 아니라 농담곰을 출력할 것이다.
<img src = "https://blog.kakaocdn.net/dn/dNvkhJ/btq5wuXv3C0/0Rrm9QQAKbIHaOF5bcMpOk/img.jpg"></img>
출력되었다.
이미지 태그는 시작태그와 종료태그 <img></img> 사이의 태그는 무시한다.
영상을 출력하는 용도로 사용하는 것이기 때문이다.
이러한 경우 시작태그와 종료태그를 한 번에 정의할 수가 있는데,
input 태그 또한 시작태그와 종료태그를 한 번에 사용이 가능하다.
<img src = "https://blog.kakaocdn.net/dn/dNvkhJ/btq5wuXv3C0/0Rrm9QQAKbIHaOF5bcMpOk/img.jpg"/>이렇게만 써도 충분히 출력된다.
(뒤에 / 를 넣어주면 된다.)
책 따라
열심히 공부하는 중
참고 (라고 말하고 받아쓰기 마냥 받아쓰면서 공부함)
02) HTML 문법의 이해
[TOC] ## 웹을 구성하는 3요소 웹페이지는 다음의 세 가지 요소로 구성됩니다. * HTML (Hyper Text Markup Language) * ...
wikidocs.net
'Data Science > Web Crawling, Scraping' 카테고리의 다른 글
| 웹 크롤링과 스크래핑 (Web Crawling, Scraping) (3) | 2022.09.06 |
|---|---|
| 고급 웹 크롤러(Crawler) - 뉴스 기사 크롤링하기 (2) | 2022.07.19 |